Was ist eine Bewerbungshomepage?
Die Bewerbungshomepage ist eine Webseite im Internet, die speziell auf die Arbeitssuche ausgerichtet ist. Sie ergänzt die klassische Bewerbung um Informationen, die aufgrund des Umfangs in den Bewerbungsunterlagen keinen Platz finden. Zudem ist die Bewerbungshomepage oft bereits Beleg für Ihre IT-Kenntnisse und stellt dem Arbeitgeber eine schnelle Kontaktmöglichkeit zur Verfügung.
Die Bewerbungshomepage ist geeignet für ...
Eine Bewerbungshomepage ist in erster Linie für Branchen interessant, die im Umgang mit neuen Medien geübt sind. Das können sein:
- Informationstechnologie
- Medien
- Kreativbranche
- Marketing/PR
- Designer und Künstler
Auch für Berufseinsteiger ist die eigene Webseite geeignet, um berufsbezogene Interessen zu belegen.
Aufbau einer Bewerbungshomepage
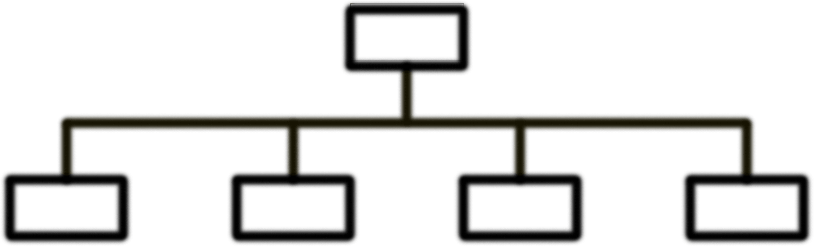
Die Bewerbungswebsite ist minimalistisch aufgebaut und folgt einer klaren, einfachen Struktur. Sie besteht aus einer Begrüßungsseite, die über verschiedene Sprungmarken zu Unterseiten, mit weiteren Informationen führt. Den Unterseiten sind keine weiteren Seiten untergeordnet.

Die Bewerbungshomepage ähnelt dem Aufbau einer Bewerbungsmappe. Alle Bewerbungsunterlagen der klassischen Bewerbung sind auch auf der Bewerbungshomepage zu finden. Das wird ergänzt um weitere berufsbezogene Informationen.
Für gewöhnlich umfasst die Bewerbungshomepage folgende Seiten:
Startseite
Die Startseite agiert für den Leser als Begrüßungsseite und liefert einen Überblick über den Inhalt der Bewerbungshomepage. Sie ist somit mit dem Deckblatt vergleichbar.
Die Startseite enthält die persönlichen Daten des Bewerbers, das Bewerbungsfoto und einen Begrüßungstext. Im Begrüßungstext stellen Sie sich kurz vor und informieren den Leser darüber, was ihn auf der Webseite erwartet.
Bewerbung
Die Unterseite „Bewerbung“ enthält das Bewerbungsschreiben. Da viele Unternehmen Zugang zu Ihrer Bewerbungshomepage haben, wird der Bewerbungstext firmenunabhängig verfasst. Dennoch muss das Anschreiben zumindest auf die Branche zugeschnitten werden.
Lebenslauf
Diese Seite beinhaltet einen allgemeinen Lebenslauf mit Bewerbungsfoto.
Portfolio
Häufig ist auf der Bewerbungshomepage eine Seite mit Ihrem „Angebot“ zu finden. Die konkrete Ausprägung ist abhängig von der Branche, in der Sie arbeiten.
Inhalte für das Portfolio könnten sein:
- Arbeitsproben: denkbar sind Beispiel-Texte für Journalisten oder Grafiken für Designer
- Qualifikationsprofil
- Tätigkeitsprofil
- Vorstellung ausgewählter Projekte
Über mich
Auf dieser Seite stellen Sie sich im Rahmen einer Selbstpräsentation kurz vor. Wer sind Sie? Wo sehen Sie Ihre persönlichen Stärken? Gibt es besondere Punkte in Ihrer beruflichen und persönlichen Entwicklung, die Sie für eine Stelle qualifizieren?
Download
In der Regel möchte der Personalverantwortliche bestimmte Unterlagen weiterverteilen und ausdrucken. Zu diesem Zweck stellen Sie alle relevanten Unterlagen zusätzlich auf einer Downloadseite zum Herunterladen zur Verfügung.
Sowohl die Bewerbungsunterlagen als auch Zusatzseiten werden als separate PDF-Datei zum Download angeboten. Um die heruntergeladenen Dokumente nach dem Download einfach zuordnen zu können, wählen Sie für jede Datei einen aussagekräftigen Dateinamen. Zusätzlich stellen Sie Ihre gesamte digitale Bewerbungsmappe als eine gemeinsame Datei bereit. Es gelten die gleichen Regeln, wie bei der E-Mailbewerbung. Lesen Sie hierzu bitte den Beitrag Bewerbung als PDF für die Onlinebewerbung, um detaillierte Informationen zur Erstellung der PDF-Bewerbung zu erhalten.
Kontakt
Die Bewerbungshomepage bietet dem Unternehmen eine einfache und schnelle Möglichkeit, Sie zu kontaktieren. Zu diesem Zweck präsentieren Sie auf einer Kontaktseite Ihre Kontaktinformationen mit Vor- und Zuname, Anschrift, Telefonnummer und privater E-Mailadresse.
Die E-Mailadresse verlinken Sie direkt mit Ihrer E-Mail (mailto:). Es ist auch möglich, zusätzlich ein Kontaktformular anzubieten.
Impressum
Sie sind als Webseitenbetreiber gemäß § 5 des Telemediengesetzes verpflichtet, den Besuchern Ihrer Webseite bestimmte Angaben über Ihre Identität bereitstellen.
Dazu gehören:
- Vor- und Zuname
- komplette Anschrift mit Straße, Hausnummer, Postleitzahl und Ort. Ein Postfach ist nicht ausreichend.
- Kontaktinformationen: Telefonnummer und E-Mailadresse
Welche Seiten sind noch möglich?
Natürlich können Sie Ihrer Bewerbungshomepage noch weitere, individuelle Unterseiten hinzufügen. Die Seiten sind abhängig von Ihrer individuellen Situation und Zielstellung.
Denkbar wären folgende Unterseiten:
- Fort- und Weiterbildungen
- Besondere Projekte
- Seite mit Links auf Ihre beruflichen Profile (Social-Media) bei Karriere-Netzwerken, wie XING, Facebook und LinkedIn
Gestaltung und Design
Analog zum Webseitenaufbau, empfehlen wir die Verwendung eines klaren, minimalistischen Designs mit viel Weißraum. Der Weißraum gibt dem Inhalt genügend Raum zum Atmen. Das Design der Bewerbungshomepage lehnt sich an der Branche und dem Fachbereich an. So können Sie in der Kreativbranche zum Beispiel auffälligere und aufwendigere Designs auffahren. Alle Seiten müssen in einem einheitlichen Layout gestaltet sein.
Bei der Gestaltung ist auf Nutzerfreundlichkeit (Usability) zu achten. Die Sprungmarken zur Startseite und den Unterseiten werden in einem textorientierten Navigationsbaum auf jeder Seite aufgeführt. Die Namen der Sprungmarken geben unmissverständlich Aufschluss darüber, was für eine Seite sich dahinter verbirgt.
Die Webseite muss in allen gängigen Web-Browsern und Computern fehlerfrei dargestellt werden. Der Arbeitgeber sollte sich nicht erst ein Plugin downloaden müssen, damit er Ihre Webseite betreten kann.
Zudem sollten Sie sich für ein Responsive Design entscheiden. Damit werden Webseiten auch auf mobilen Medien, wie Telefon und Tablet, ansprechend ausgespielt.
Erstellen Sie keine Textwüsten. Umfangreiche Texte werden in Absätze gegliedert und mit Grafiken und anderen Medien angereichert.
Achtung Datenschutz!
Beachten Sie, dass eine im Internet veröffentlichte Webseite von Jedem gefunden und aufgerufen werden kann. Selbst Arbeitgeber durchkämmen das Internet nach potentiellen Bewerbern oder recherchieren bei einer Bewerbung nach Ihrem Namen, um weitere Informationen über Sie zu erhalten. Sie müssen also immer damit rechnen, dass der Arbeitgeber auf Ihre Bewerbungshomepage aufmerksam wird. Selbst wenn Sie die Webseite löschen, ist es möglich, dass Ihre Daten in Suchmaschinen oder Verzeichnissen weiterhin gespeichert sind.
Diese enorme Reichweite ist für die Arbeitssuche durchaus vorteilhaft. Allerdings müssen Sie sich darüber im Klaren sein, dass Sie der Öffentlichkeit personenbezogene Daten preisgeben.
Wir empfehlen Ihnen daher, den Zugriff auf Ihre Homepage mit individuellen Zugangsdaten zu sichern. Zugangsdaten bestehen aus Benutzername und Passwort und werden von Ihnen für jedes Ziel-Unternehmen einzeln erstellt. Den Zugang teilen Sie dem Personalverantwortlichen im Rahmen des Bewerbungsprozesses per E-Mail mit. Auch das PS im Bewerbungsanschreiben eignet sich hervorragend für die Bekanntgabe der Zugangsdaten.
Zum Schutz vor Datendiebstahl sichern Sie Ihre Bewerbungshomepage zusätzlich mit einer SSL-Verschlüsselung.
Wie wird eine Bewerbungshomepage erstellt?
Wie Sie eine Bewerbungshomepage erstellen, ist im hohen Maße von Ihren Kenntnissen und Fähigkeiten abhängig. Wir möchten drei Möglichkeiten unterscheiden:
- Selbst Programmieren: Wenn Sie ein versierter Web-Entwickler sind, können Sie Ihre Bewerbungshomepage selbst erstellen und programmieren. Ihnen stehen damit alle Freiheiten zur Verfügung und Sie können auf gängige Content-Management-Systemen, wie Wordpress oder Contao, zurückgreifen.
- Baukastensysteme: Es gibt Anbieter, wie JIMBO und WiX, bei denen Sie sich Ihre Bewerbungshomepage im Baukastenprinzip zusammenstellen können. Programmierkenntnisse sind in der Regel nicht notwendig. Sie können zwischen verschiedenen Designs wählen, auch die Auswahl eines passenden Domainnamens wird unterstützt. Die Angebote sind in der Regel kostenpflichtig oder werbefinanziert. Da eine Bewerbungshomepage oft nur in der Bewerbungsphase eingesetzt wird, achten Sie bei der Vertragsgestaltung bitte unbedingt auf Kündigungsfristen.
- Beauftragung einer Agentur: Natürlich können Sie die Entwicklung einer Bewerbungshomepage auch auf eine professionelle Agentur auslagern. Das ist für gewöhnlich die teuerste Lösung. Sie müssen allerdings nur die Inhalte zuarbeiten.
Checkliste Bewerbungshomepage
- Relevanz: Die Bewerbungshomepage stellt ausschließlich bewerbungsrelevante Informationen bereit.
- Name der Domain: Der Domainname sollte idealerweise den eigenen Namen enthalten, wie zum Beispiel www.vorname-name.de Von kryptischen Bezeichnungen oder Fantasienamen raten wir ab.
- Aussagekräftig: Sie präsentieren sich mit Ihren Referenzen und Qualifikationen. Natürlich macht das nur Sinn, wenn es auch genügend Inhalte gibt.
- Seriosität: Die Webseite muss ständig aufrufbar sein und fehlerfrei funktionieren. Achten Sie inhaltlich auf korrekte Rechtschreibung und Grammatik.
- Keine Textwüsten: Lockern Sie lange Text mit Grafiken und anderen Medien auf. Gliedern Sie den Text in Absätze.
- Responsive Design: Die Bewerbungshomepage muss auch auf mobilen Medien ansprechend präsentiert werden.
- Nutzung von Meta-Tags: Verwenden Sie die Meta-Tags „META-DESCRIPTION“ und „META-TITLE“. Damit können Sie jeder Seite einen individuellen Titel und eine aussagekräftige Beschreibung zuweisen. Diese Informationen werden in Suchmaschinen und Bookmarks angezeigt.
- Aktualität: Die Bewerbungshomepage muss ständig aktuell gehalten werden. Wenn Sie eine wichtige Weiterbildung absolviert haben, tragen Sie die Weiterbildung umgehend nach.
- Laufzeitverhalten: Achten Sie auf eine gute Antwortzeit. Die Bewerbungshomepage sollte spätestens nach drei Sekunden im Web-Browser des Besuchers erscheinen. Testen Sie das Verhalten mit allen gängigen Browsern (Google Chrome, Firefox, Internet Explorer).
Unser Fazit
Eine Bewerbungshomepage ersetzt keine individuell auf die Firma zugeschnittene Bewerbung. Vielmehr ergänzt sie Ihre Bewerbungsunterlagen, um weitere berufsrelevante Informationen. Sie muss allerdings ansprechend gestaltet werden und dem Leser inhaltlich einen Mehrwert bieten. Wenn Sie das nicht garantieren können, verzichten Sie lieber auf die Bewerbungshomepage.
Wenn Sie sich überlegen, eine eigene Bewerbungshomepage zu erstellen, ziehen Sie unbedingt den Kostenfaktor in Ihre Betrachtung ein. Dabei sind initiale Kosten für die Erstellung sowie regelmäßige - oft monatliche - Kosten für den Unterhalt zu berücksichtigen.
Wenn Sie sich bei einem Unternehmen bewerben, weisen Sie unbedingt auf Ihre Bewerbungshomepage hin. Betonen Sie den Mehrwert, wie zusätzliche Arbeitsproben und die einfache Download-Möglichkeit für Bewerbungsunterlagen.